Contoh Artikel
Deskripsi
Apus merupakan aplikasi berbasis excel, excel sendiri merupakan aplikasi pengolah data paling populer dan telah digunakan oleh jutaan pengguna di seluruh dunia. Namun, setiap Aplikasi ada titik lemahnya sesuai dengan kesehatan perangkat yang digunakan. Dari salah satu permasalahan yanag ada di antaranya ialah :
Permasalahan "runtime error 1004"
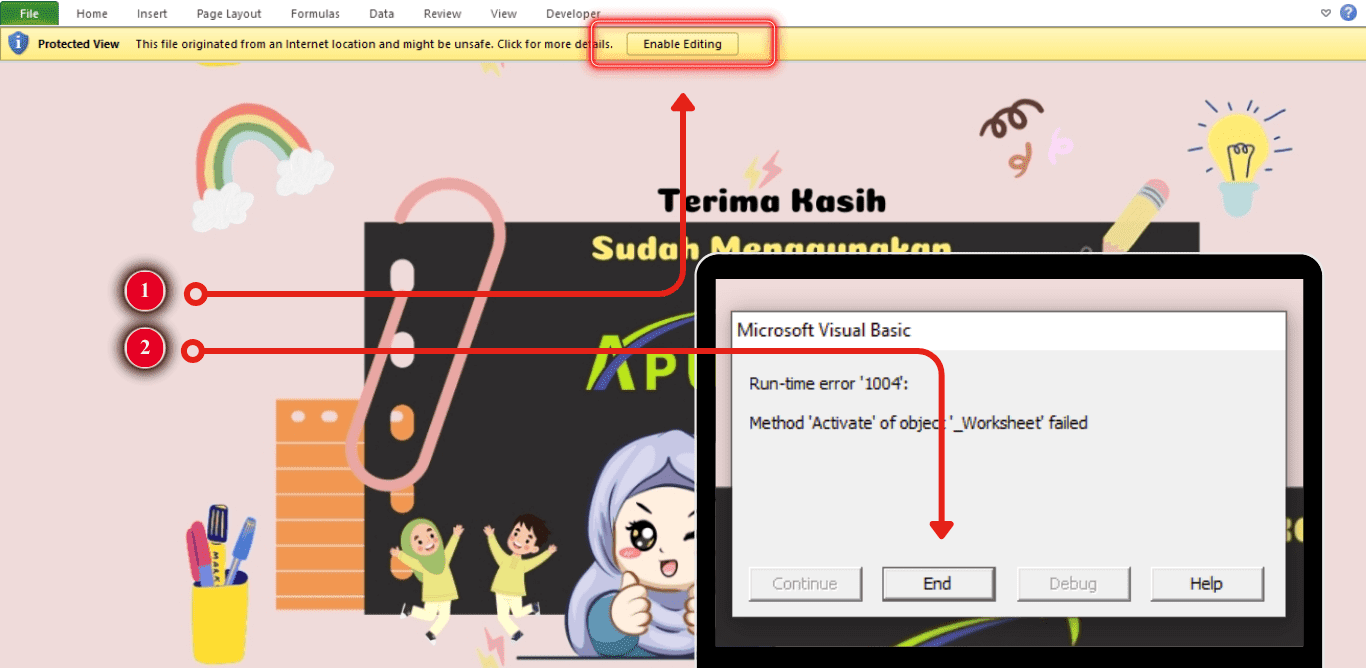
Runtime error 1004 salah satu permasalahan jika anda membuka file Excel saat Excel anda bertentangan dengan program lain, bisa jadi saat anda membuka File Apus anda sedang membuka file excel lain,Saat pertama kali anda membuka Apus kemungkinan akan ditampilkan persis seperti gambar di atas, anda bisa membaca keterangan yang ditunjukkan oleh nomer berikut,- Enable Editing. klik agar anda bisa menggunkan fitur-fitur Apus
- Pop Up "runtime error 1004" biasa terjadi di Aplikasi Excel mungkin akan mengganggu konsentrasi anda karena aplikasi ini akan mendadak berhenti berfungsi tapi tidak untuk Apus kami sudah memeriksa maintenance yang mungkin terjadi pada aplikasi Apus,
Tidak ada yang perlu anda khawatirkan anda tinggal klik End, selesai anda sudah bisa menggunakan Aplikasi Apus secara nyaman,
Error code 0xc004f074
Dikutip dari arikel Kumparan.com Bahwa penting diketahui ketika laptop atau komputer mengalami kegagalan aktivasi Windows.
Galat ini terjadi karena Key Managemenet Service tidak tersedia dan tidak bisa diakses selama proses aktivasi
- Terlalu banyak penggunaan key product Microsoft, kunci produk yang digunakan di beberapa perangkat bisa menyebabkan beberapa masalah pada aktivasi komputer.
- Tidak cocoknya host KMS dengan KMS client, faktor ini bisa terjadi saat proses intalasi atau sesudah proses instalasi.
- File Windows rusak dan Windows versi ilegal juga menjadi salah satu faktor penyebab munculnya error code 0xc004f074 pada Windows 10.
Pada intinya permasalahan code 0xc004f074 ada pada perangkat komputer anda, solusinya adalah silakan anda berinisiatif sendiri kami hanya pengembang Aplikasi, dan kami tidak akan membahas permasalahan itu di sini anda bisa mencari di artikel di blog lain,
Anda bisa melanjutkan dengan cara klik Close